Implement an OAuth 2.0 Server (Part 02)
Welcome to the second part of a series of posts where we will implement an OAuth 2 Server using AspNet.Security.OpenIdConnectServer.
Project Setup and Dependency Downloads
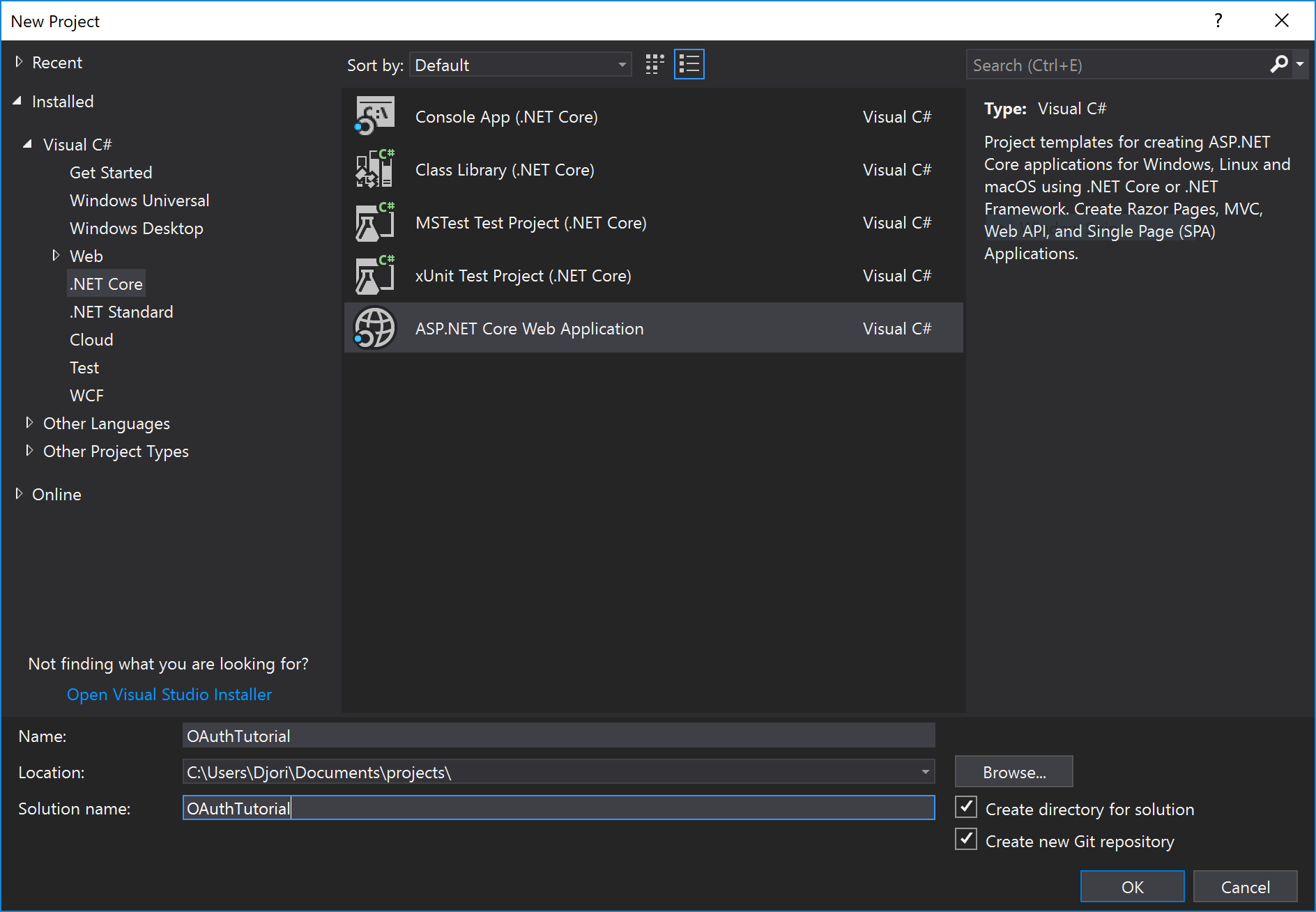
Create a new ASP.NET Core Web Application named OAuthTutorial. You can use your own name, but make sure to get your namespaces correct if you do.
It’s helpful if you have Create directory for solution and Create new Git repository checked.

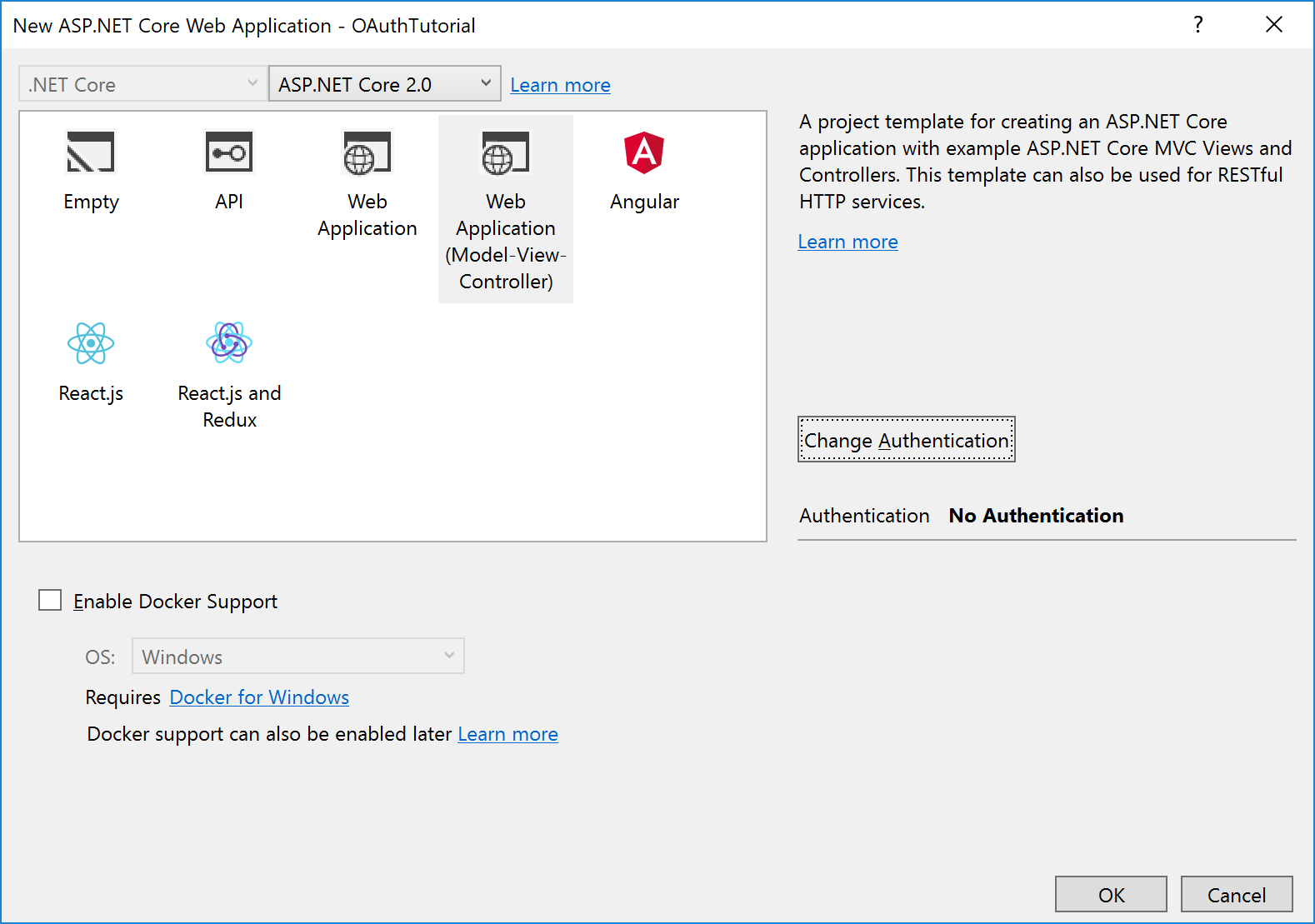
Select Web Application (Model-View-Controller)

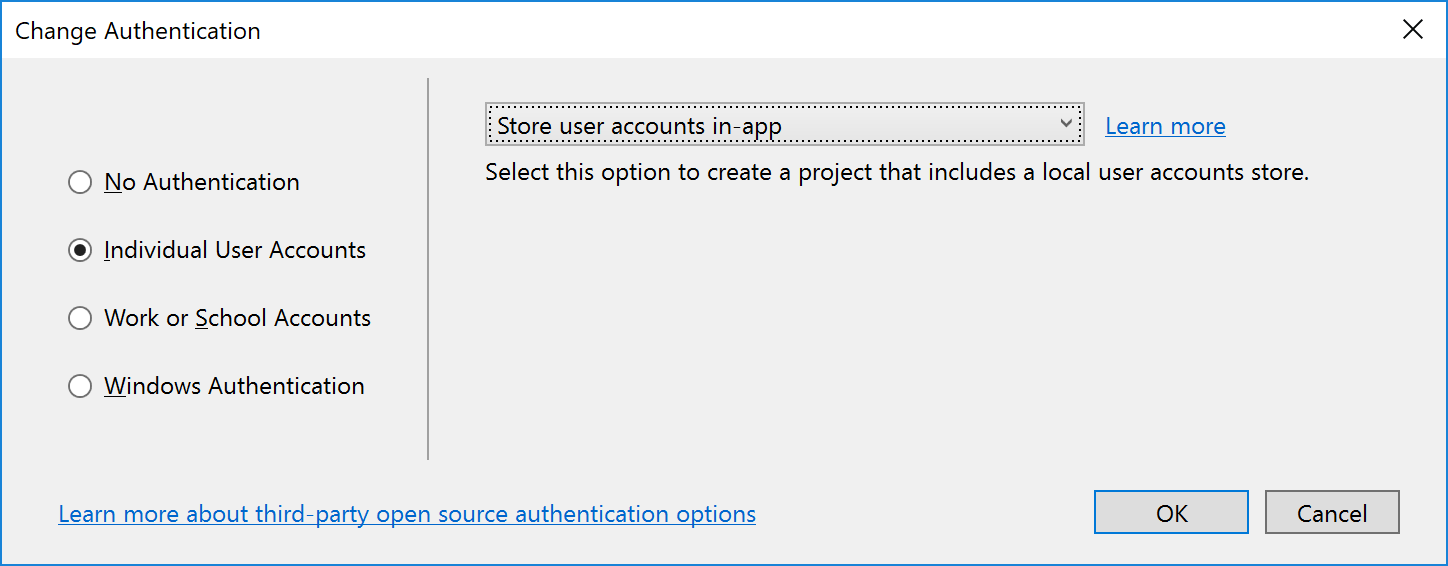
Click Change Authentication and choose Individual User Accounts with Store user accounts in-app.

Add Packages
Open the Package Manager Console and enter the following:
| |
Changing Ports + Disabling SSL
Strictly for development purposes of this demo application, we’re going to disable SSL because its more trouble than it’s worth at this stage. We don’t want to have to keep accepting a new root certificate each time we reboot our development machine, and if you’re using WSL, then constantly forcing curl to ignore the invalid cert is also irritating.
We’re also going to choose a nicer port for our server. This tutorial will use 5000.
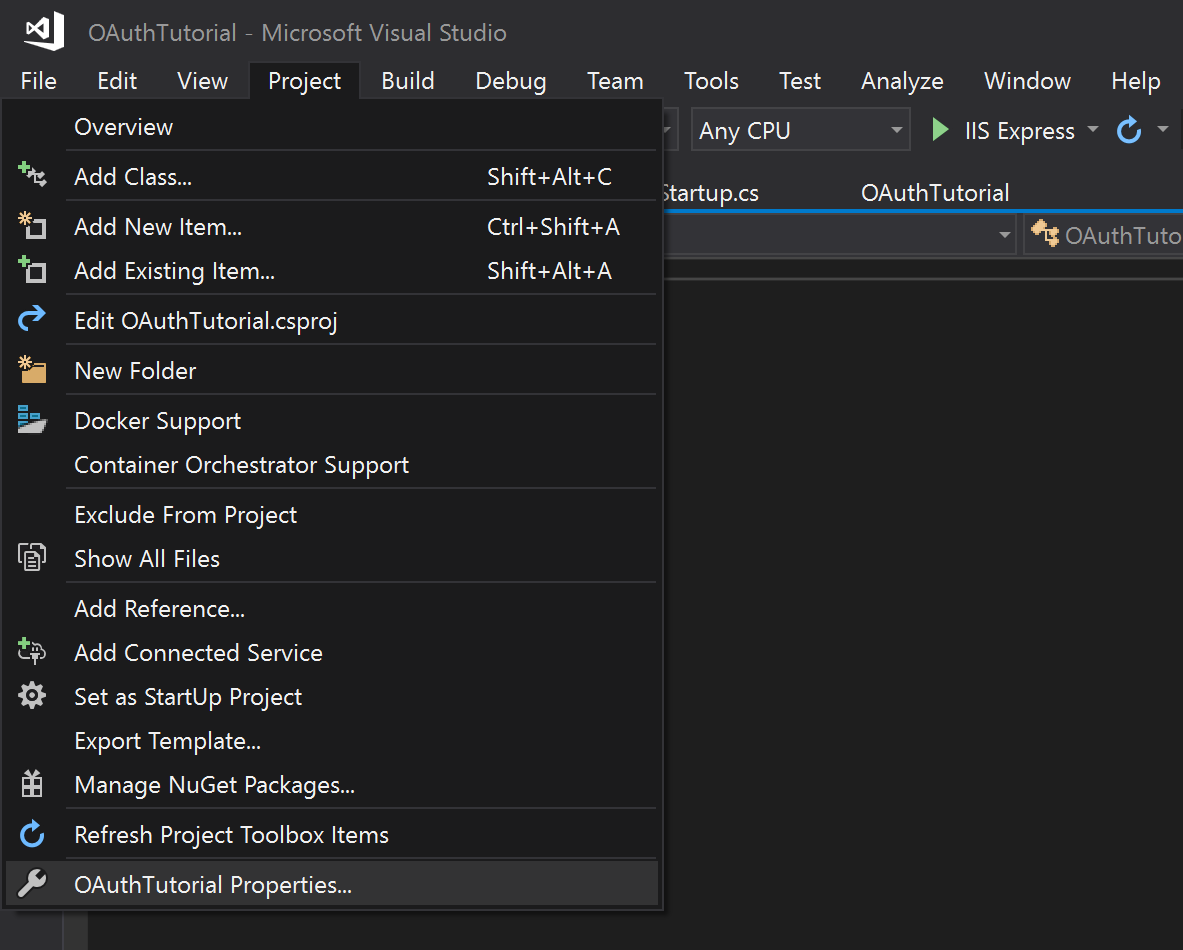
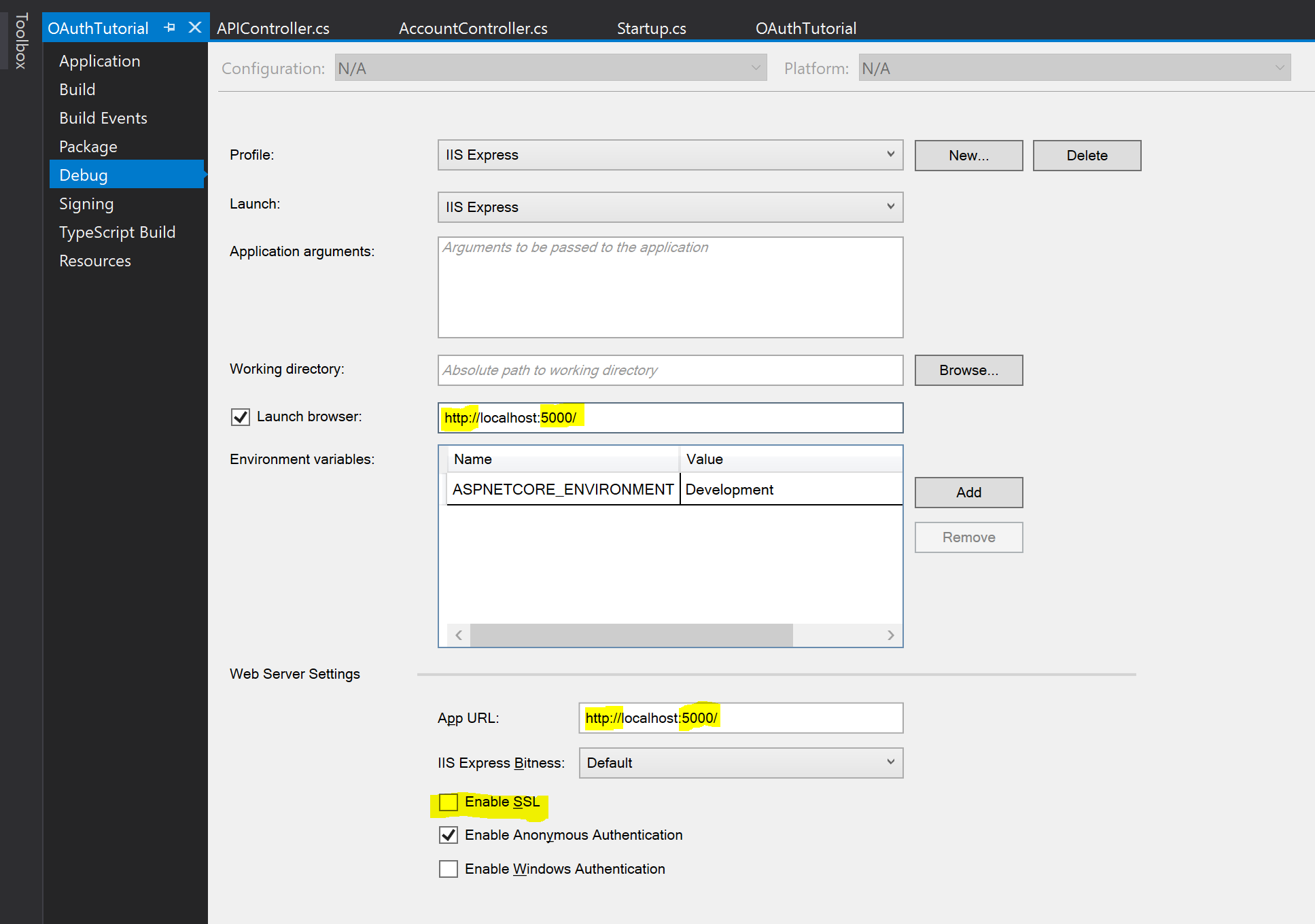
You can find these settings in the Project -> OAuthTutorial Properties menu from the topbar, then selecting Debug from the side bar.

Uncheck Enable SSL and change the port in App URL to 5000 or something nicer.
Finally, make sure you also change the Launch Browser setting to read http://localhost:5000. The important take away is to exchange https for regular http and to make the port the same as the one we selected.

Moving On
The demo of this project to this point can be found here on GitHub.
In the next section we’ll adjust the password requirements and create our initial migration.
Posts in this series
- Implement an OAuth 2.0 Server (Part 19)
- Implement an OAuth 2.0 Server (Part 18)
- Implement an OAuth 2.0 Server (Part 17)
- Implement an OAuth 2.0 Server (Part 16)
- Implement an OAuth 2.0 Server (Part 15)
- Implement an OAuth 2.0 Server (Part 14)
- Implement an OAuth 2.0 Server (Part 13)
- Implement an OAuth 2.0 Server (Part 12)
- Implement an OAuth 2.0 Server (Part 11)
- Implement an OAuth 2.0 Server (Part 10)
- Implement an OAuth 2.0 Server (Part 09)
- Implement an OAuth 2.0 Server (Part 08)
- Implement an OAuth 2.0 Server (Part 07)
- Implement an OAuth 2.0 Server (Part 06)
- Implement an OAuth 2.0 Server (Part 05)
- Implement an OAuth 2.0 Server (Part 04)
- Implement an OAuth 2.0 Server (Part 03)
- Implement an OAuth 2.0 Server (Part 02)
- Implement an OAuth 2.0 Server (Part 01)